タイトル : サンプル2.表部品を使ったUI。データ取り出し AppSuite
更新日 : 2024-11-21
カテゴリ : プログラミング
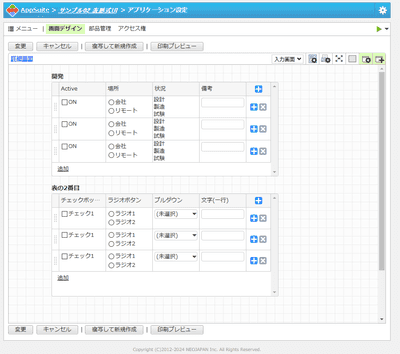
データ入力
表部品を使ってUI部品を並べることができます。データ入力後の画面です。
1件毎の詳細表示画面です。
上記のアプリを呼び出すPython
データ参照API : action= get_data を使います。
ドキュメントは AppSuite(付録) の AppSuite APIの仕様 - データ参照API です。
import requests
import pprint
# appsr.cgiのURL
APPSR_URL = "http://localhost:8081/cgi-bin/dneo/appsr.cgi"
# アクセスキー
ACCESS_KEY = "uSRV1w8X2IWtJrxyDpWXxKy1EEEEV0w83CIQcLRH0b4"
# アプリケーションID
APP_ID = "sample02"
# アプリに接続するURL
url = f"{APPSR_URL}?access_key={ACCESS_KEY}&app_id=@{APP_ID}"
try:
# AppSuiteのアプリをAPIで呼び出し
# action : get_data データを1件取得する。data_idの指定が必須
response = requests.get(f"{url}&action=get_data&data_id=1")
# レスポンスのJSON取得
json_data = response.json()
# 出力
pprint.pprint(json_data)
except Exception as e:
print(e)実行結果
表部品:開発の中の部品は
'開発': {'val': {'child_records': {'item': [{'の階層で入るのね。なるほど。
$ python sample02_1.py
{'record': {'\\permissions': {'allow_delete': 'on', 'allow_write': 'on'},
'revision': {'deny_write': 'on', 'val': '2'},
'データID': {'deny_write': 'on', 'val': '1'},
'更新日時': {'deny_write': 'on', 'val': '2024-11-21T10:36:55'},
'更新者': {'deny_write': 'on',
'val': {'users': {'item': [{'Group': {'Name': '情報システム室',
'description': '',
'id': '1'},
'Name': 'アプリ開発者',
'description': {'assign': '<span '
'class="co-busyo-def">情報システム室</span>'},
'id': '2',
'summary': '<span '
'class="co-busyo-def">情報システム室</span>'}]}}},
'登録日時': {'deny_write': 'on', 'val': '2024-11-21T10:30:38'},
'登録者': {'deny_write': 'on',
'val': {'users': {'item': [{'Group': {'Name': '情報システム室',
'description': '',
'id': '1'},
'Name': 'アプリ開発者',
'description': {'assign': '<span '
'class="co-busyo-def">情報システム室</span>'},
'id': '2',
'summary': '<span '
'class="co-busyo-def">情報システム室</span>'}]}}},
'表の2番目': {'val': {'child_records': {'item': [{'seqno': {'val': '1'},
'チェックボックス': {'val': '\t'
'チェック1\t'},
'プルダウン': {'val': 'プル1'},
'ラジオボタン': {'val': 'ラジオ1'},
'文字(一行)': {'val': ''},
'表部品のデータID': {'val': '1'},
'親データID': {'val': '1'}},
{'seqno': {'val': '2'},
'チェックボックス': {'val': ''},
'プルダウン': {'val': ''},
'ラジオボタン': {'val': 'ラジオ2'},
'文字(一行)': {'val': '文字2-2'},
'表部品のデータID': {'val': '2'},
'親データID': {'val': '1'}}]}}},
'開発': {'val': {'child_records': {'item': [{'Active': {'val': '\t'
'ON\t'},
'seqno': {'val': '1'},
'備考': {'val': 'クラウドで'},
'場所': {'val': 'リモート'},
'状況': {'val': '\t設計\t'},
'表部品のデータID': {'val': '1'},
'親データID': {'val': '1'}},
{'Active': {'val': ''},
'seqno': {'val': '2'},
'備考': {'val': '特には...'},
'場所': {'val': 'リモート'},
'状況': {'val': '\t製造\t'},
'表部品のデータID': {'val': '2'},
'親データID': {'val': '1'}},
{'Active': {'val': '\t'
'ON\t'},
'seqno': {'val': '3'},
'備考': {'val': 'ま~だ~'},
'場所': {'val': '会社'},
'状況': {'val': '\t試験\t'},
'表部品のデータID': {'val': '3'},
'親データID': {'val': '1'}}]}}}},
'servertime': '20241121105438',
'status': 'ok'}
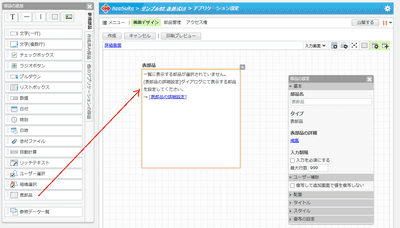
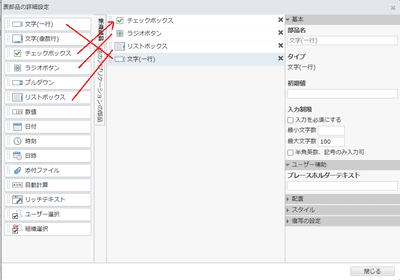
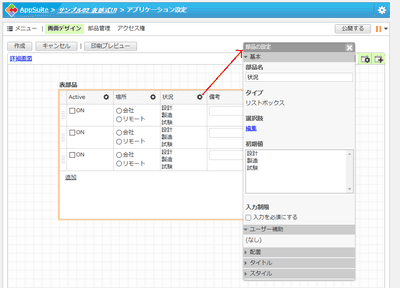
$UI作成
UIを作成している時のスナップショット。