タイトル : スクリーンショット Playwrightをはじめよう 2025
更新日 : 2025-02-24
カテゴリ : プログラミング
スクリーンショット
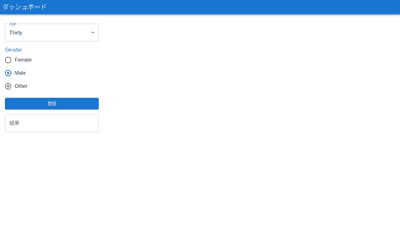
テスト中にスクリーンショットが撮れます。
以下は、Playwright で撮ったスクリーンショットです。ちゃんと撮れてますね。
ソース
test('シナリオ3.年齢とジェンダーを選択して登録', async ({ page }) => {
await page.goto('http://localhost:5173/dashboard/');
// Selectのアイテムを選択
await page.getByLabel('Age').click();
await page.getByRole('option', { name: 'Thirty' }).click();
// Radioのアイテムを選択
await page.getByRole('radio', { name: 'Male', exact: true }).check();
// スクショ 登録前
await page.screenshot({ path: "./screenshot/before_regist.png" });
// 登録ボタンをクリック
await page.getByRole('button', { name: '登録' }).click();
page.on("dialog", async (dialog) => {
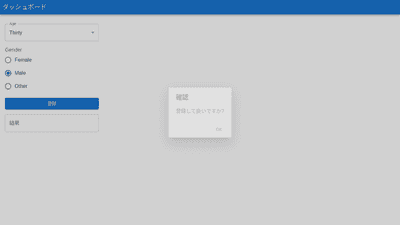
// スクショ ダイアログ
await page.screenshot({ path: "./screenshot/open_dialog.png" });
});
// ダイアログのボタンを取得
const dialog1 = await page.getByRole('button', { name: 'OK' });
// ダイアログのボタンをクリック
await dialog1.click()
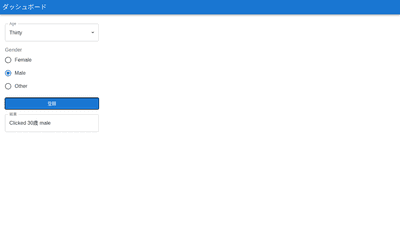
// 結果の確認
const textResult = page.getByRole("textbox", { name: "結果" });
await expect(textResult).toHaveValue("Clicked 30歳 male")
// スクショ 登録後
await page.screenshot({ path: "./screenshot/after_regist.png" });
});ハリボテアプリを変更してダイアログをつけた
import {useState} from 'react';
import { AppBar } from '@mui/material';
import { Stack } from '@mui/material';
import { Typography } from '@mui/material';
import InputLabel from '@mui/material/InputLabel';
import MenuItem from '@mui/material/MenuItem';
import FormControl from '@mui/material/FormControl';
import Select, { SelectChangeEvent } from '@mui/material/Select';
import FormControlLabel from '@mui/material/FormControlLabel';
import FormLabel from '@mui/material/FormLabel';
import Radio from '@mui/material/Radio';
import Button from '@mui/material/Button';
import RadioGroup from '@mui/material/RadioGroup';
import TextField from '@mui/material/TextField';
import Dialog from '@mui/material/Dialog';
import DialogActions from '@mui/material/DialogActions';
import DialogContent from '@mui/material/DialogContent';
import DialogContentText from '@mui/material/DialogContentText';
import DialogTitle from '@mui/material/DialogTitle';
function DashBoard() {
const [age, setAge] = useState('');
const [gender, setGender] = useState('other');
const [msg, setMessage] = useState('');
const [open, setOpen] = useState(false);
const handleClickDialogOpen = () => {
setOpen(true);
};
const handleDialogClose = () => {
setMessage(`Clicked ${age}歳 ${gender}`);
setOpen(false);
};
const handleRadio = (event: SelectChangeEvent) => {
setGender(event.target.value as string);
};
const handleChange = (event: SelectChangeEvent) => {
setAge(event.target.value as string);
};
return (
<Stack margin={2} spacing={2} height={600} width={300}>
<AppBar><Typography fontSize={20} margin={1}>ダッシュボード</Typography></AppBar>
<Stack>
<FormControl fullWidth>
<InputLabel id="demo-simple-select-label">Age</InputLabel>
<Select
labelId="demo-simple-select-label"
id="demo-simple-select"
value={age}
label="Age"
onChange={handleChange}
>
<MenuItem value={10}>Ten</MenuItem>
<MenuItem value={20}>Twenty</MenuItem>
<MenuItem value={30}>Thirty</MenuItem>
</Select>
</FormControl>
</Stack>
<Stack>
<FormControl>
<FormLabel id="demo-radio-buttons-group-label">Gender</FormLabel>
<RadioGroup
aria-labelledby="demo-radio-buttons-group-label"
defaultValue="female"
name="radio-buttons-group"
value={gender}
onChange={handleRadio}
>
<FormControlLabel value="female" control={<Radio />} label="Female" />
<FormControlLabel value="male" control={<Radio />} label="Male" />
<FormControlLabel value="other" control={<Radio />} label="Other" />
</RadioGroup>
</FormControl>
</Stack>
<Button variant='contained' onClick={handleClickDialogOpen}>登録</Button>
<TextField label="結果" value={msg}></TextField>
<Dialog
id="regist_dialog"
open={open}
onClose={handleDialogClose}
aria-labelledby="alert-dialog-title"
aria-describedby="alert-dialog-description"
>
<DialogTitle id="alert-dialog-title">
{"確認"}
</DialogTitle>
<DialogContent>
<DialogContentText id="alert-dialog-description">
登録して良いですか?
</DialogContentText>
</DialogContent>
<DialogActions>
<Button onClick={handleDialogClose} autoFocus>
OK
</Button>
</DialogActions>
</Dialog>
</Stack>
)
}
export default DashBoard